Serverless app on Google Cloud
 Photo by Aaron Burden on Unsplash
Photo by Aaron Burden on Unsplash
Part 1: Overview
With the rise of cloud computing, it has become easier to create web applications. As a father of a son who has started learning how to write, I wanted to enhance his learning experience and keep him motivated. My solution was to create an application that would accept his handwriting as input, where he could write keywords such as ‘car’, ‘cat’, or ‘caterpillar’. The app would then process the image, recognize the handwritten text, translate it into English (since my son speaks Polish), and send the translated text to an image hosting service as a keyword. This would result in multiple images being displayed based on the keyword.
I was able to develop a working prototype in just two weeks by working on it during my evenings after work. In this tutorial, I will guide you on how to create this application.
In Part 2, I will concentrate on the frontend.
In Part 3, I will delve into the backend services of the app.
And in the last part 4, I will present you with the Terraform code that, combined with a CI/CD pipeline, will bring the application to life
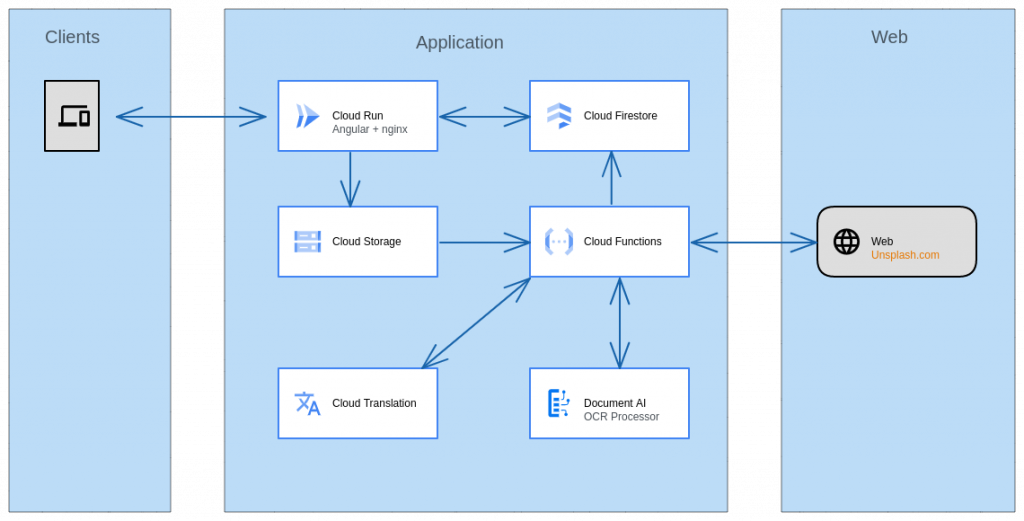
This is the architecture overview of what we are going to build:

Stay tuned for the next parts!